
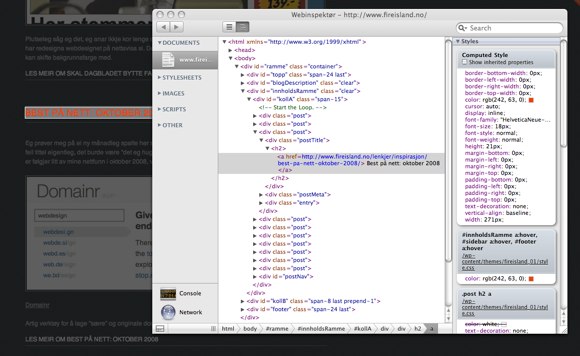
I FireFox brukar eg Firebug til feilsøking på HTML og CSS, men i safari har eg endeleg funne eit godt alternativ. Og det ligg integrert i Safari – verkeleg ein skjult skatt!
For å aktivere Safari webinspektør gjer du følgjande:
- Lukk Safari
- Start Terminal
- Skriv følgjande kode:
defaults write com.apple.Safari IncludeDebugMenu 1
- Start Safari
- Høgreklikk eit element på ei nettside og velg «Inspiser element»
Skulle ynskje Internet Explorer hadde like gode feilsøkingsverktøy, det er jo der ein verkeleg treng dei!
Prøvde dette ut, men det at det ikkje går an endre css-fila for å sjå den oppdatere «live» slik som med webdeveloper, tapte mi stemme.
Eller er det noko eg ikkje har fått med meg?
Kan også informere om at dette er tilgjengeleg på Windows-baserte datamaskiner ved å følgje stega på denne sida: http://weblogs.asp.net/davidbarkol/archive/2007/06/22/web-inspector-for-safari-on-windows.aspx
Espen:
Det strekker ikkje heilt til på same måte som web developer i Firefox er. Men du kan redigere CSS live med denne også, dog ikkje som eit CSS-dokument. Du må klikke på css-regelen i inspekøtren slik som i Firebug.
Men for min gamle G5 er Firefox 3 blitt for heftig så det er greit nok til heimebruken som er redusert til Safari-surfing.
Eventuelt kan ein laste ned siste build av webkit, som har hatt denne «skjulte skatten» i over eit år som default. Denne er veldig fin, og føles meir «innbakt» og stabil enn firebug. Men igjen, ingenting slår firebug. Men greit å ha om ein nåken gang skulle møte på problem i safari og debugge det.
Denne oppdaget jeg også tidligere i høst, utrolig nyttig! Dessverre synes jeg den blir litt for tungvindt å bruke i forhold til Firebug. Fordelen med webinspektøren i Safari er nettverktidslinjen.
Det er forresten ingen vits å rote i Terminal for å få tilgang til denne menyen, i Safaris innstillinger krysser du bare av for «Vis Utvikle-menyen i menylinjen» under Avansert-fanen i innstillingene!