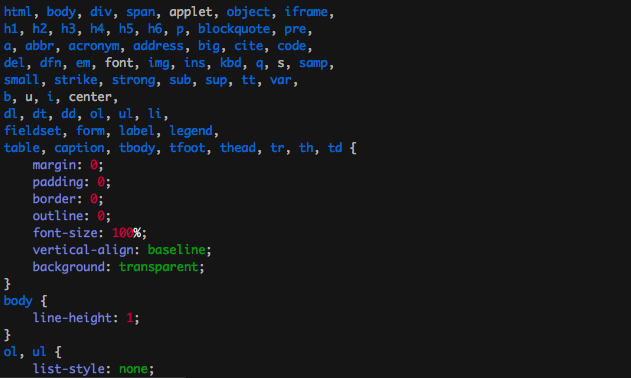
Eric Meyer CSS-Guruen har nok ein gong endra si utgåve av reset.css – som tilbakestiller nettlesaranes forhåndsdefinerte stilar. Noko av det som er endringar i denne utgåva er at ein fjernar nokre unødvendige tilbakestillingar som ga minimale utslag frå ein nettlesar til ein anna. Til dømes at <strong> taggen no forblir «bold» og <em> forblir «italic». Og ein del andre ting også sjølvsagt les meir om det hos Eric Meyer
3 comments
Comments are closed.

Hei!
Jeg bruker som regel bare å tilbakestille margin/padding vha. *{margin:0;padding:0}, uten at jeg har tenkt over de andre tingene. Hvilke fordeler gir det her? Og henter du da bare inn reset.css før ditt eget stilsett?
Hei igjen, Tommyy
Margin og Padding er dei effektane ein merkar best, ja. Men reset.css tilbakestiller også meir enn dette som ein kanskje ikkje merkar eller tenkjer over med det første.
Det forsikrar deg om at alll nettlesar «dekor» er fjerna før ein byrjar å legge til eigen «dekor».
Måten eg hentar inn reset.css er å plassere det øverst i hoved stilsettet:
@import "reset.css";
Takk for godt svar!
Ok, da skal jeg se om jeg ikke husker å bruke den på fremtidige prosjekter.